2024
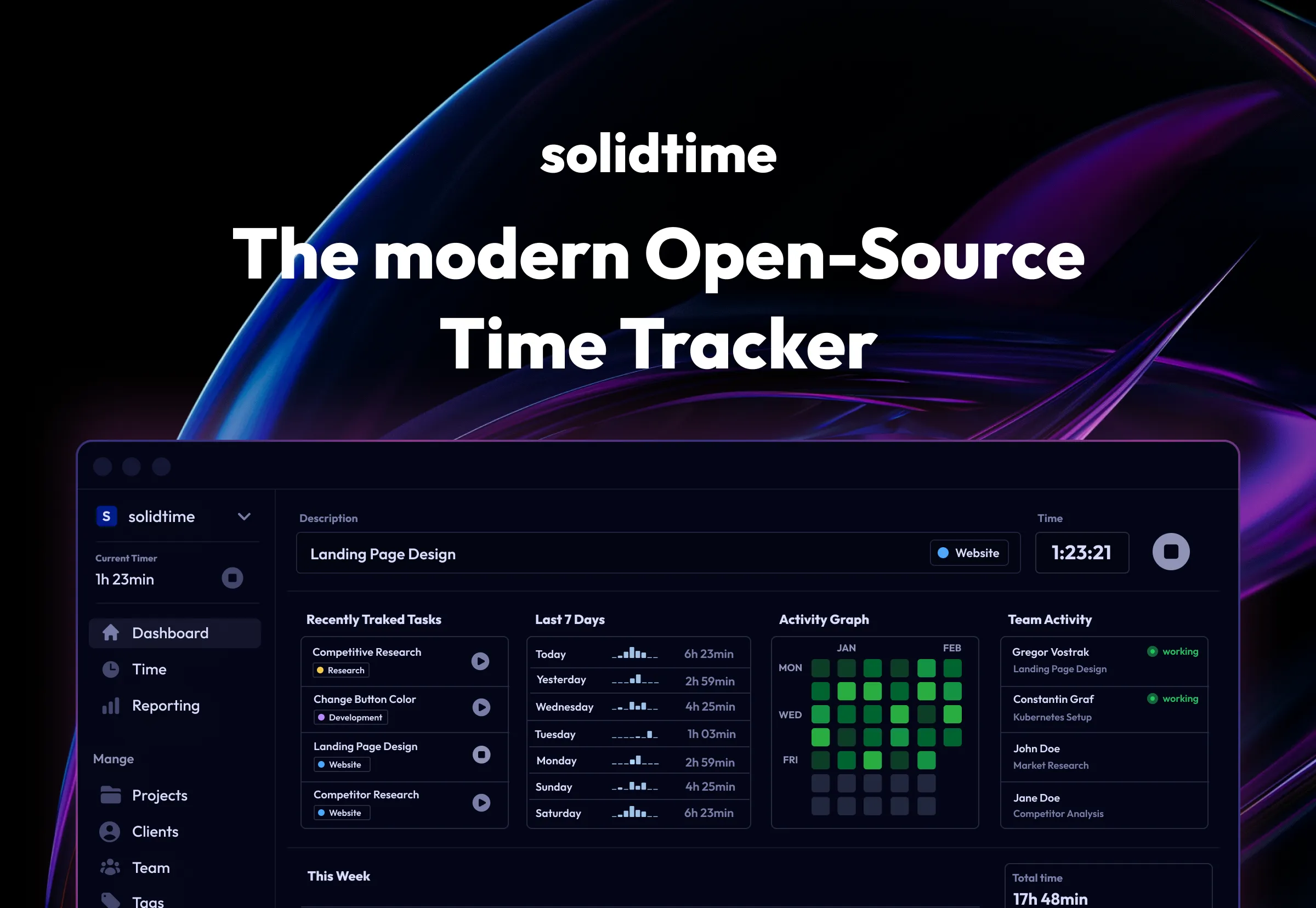
solidtime
The modern open source time tracker for your freelance or agency work. With billable projects, tasks, billable rates and more.

This is a paragraph of text. You can write normal text like this. To create a new paragraph, add a blank line between text blocks. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Second Level Heading (H2)
Here’s some additional content under the second level heading. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Third Level Heading (H3)
You can make text bold or italic. You can also combine them for bold and italic. Here’s some more text to demonstrate formatting options and content flow.
- This is a bullet point with extra context about the topic
- Another bullet point with additional information
- Indented bullet point with supporting details
- Another indented point with relevant examples
- A third main bullet point with more content
- Numbered list item with comprehensive explanation
- Second numbered item with detailed description
- Indented numbered item with specific examples
- Another indented item with practical applications
- Third numbered item with concluding thoughts
This is a blockquote. You can use it to highlight important text or quotes. Here’s an additional sentence to make the quote more meaningful and impactful. Remember that great design is not just about how it looks, but how it works.
Here’s how to create a link. You can also create multiple links like this one to another page or yet another resource.
| Column 1 Header | Column 2 Header | Column 3 Header |
|---|---|---|
| Row 1 Cell 1 | Row 1 Cell 2 | Row 1 Cell 3 |
| Row 2 Cell 1 | Row 2 Cell 2 | Row 2 Cell 3 |
| Row 3 Cell 1 | Row 3 Cell 2 | Row 3 Cell 3 |
Here’s how to create code blocks in markdown:
Inline code can be created using single backticks like this: const example = "hello".
A basic code block uses three backticks:
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet("World");